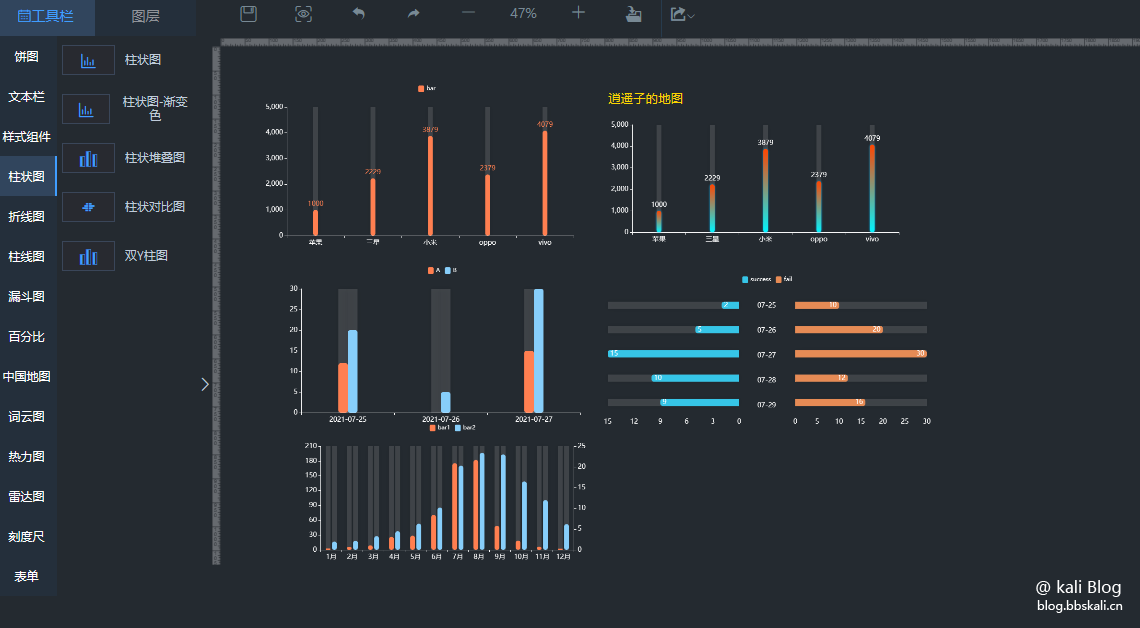
这里,我们以添加一个柱形图为例。可以看到官方提供了5个图,还是比较少的。
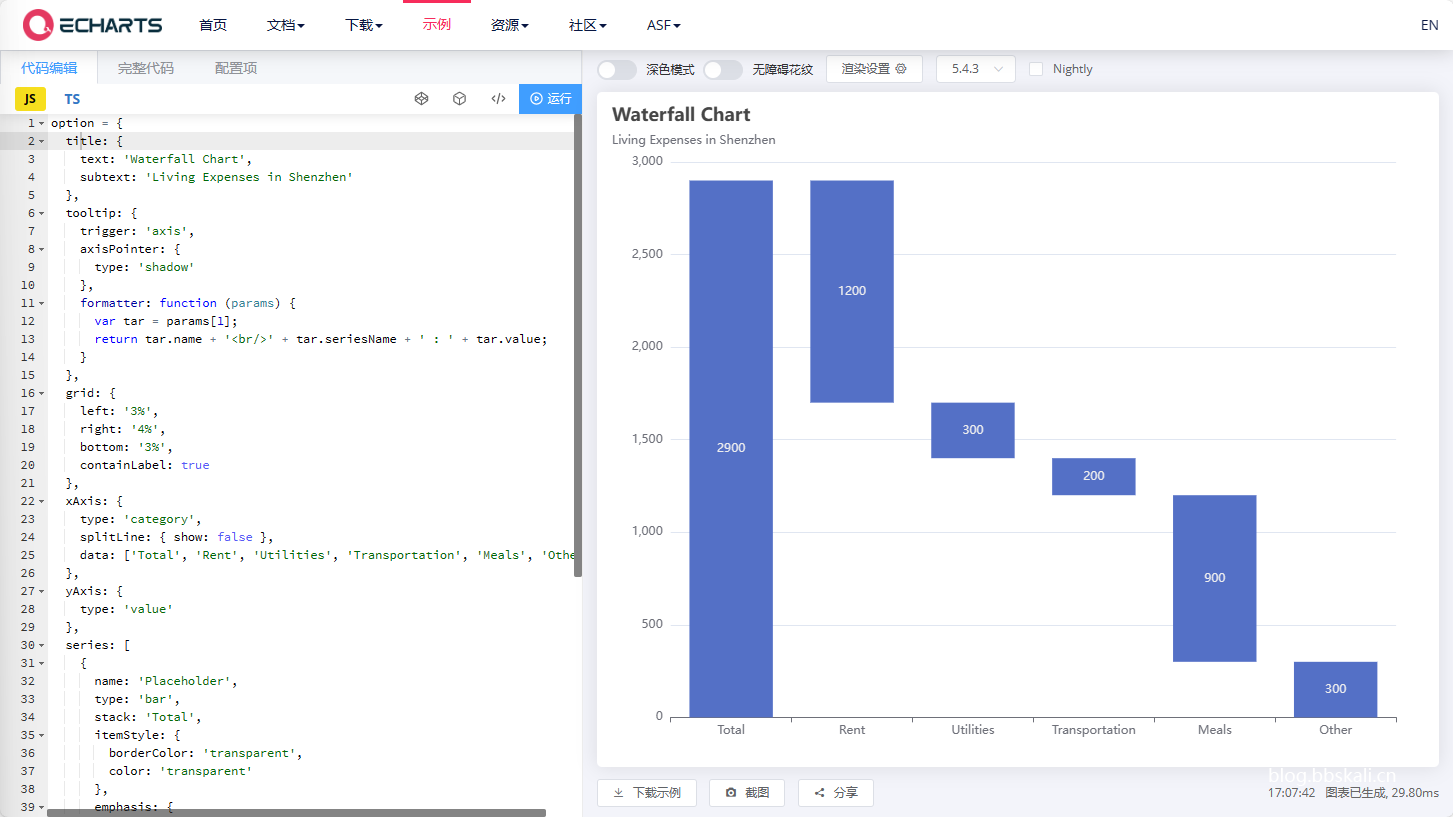
接下来,我们在echarts中选一个比较相近的图,这里我选了瀑布图。
现在开始撸代码吧!
新增js文件
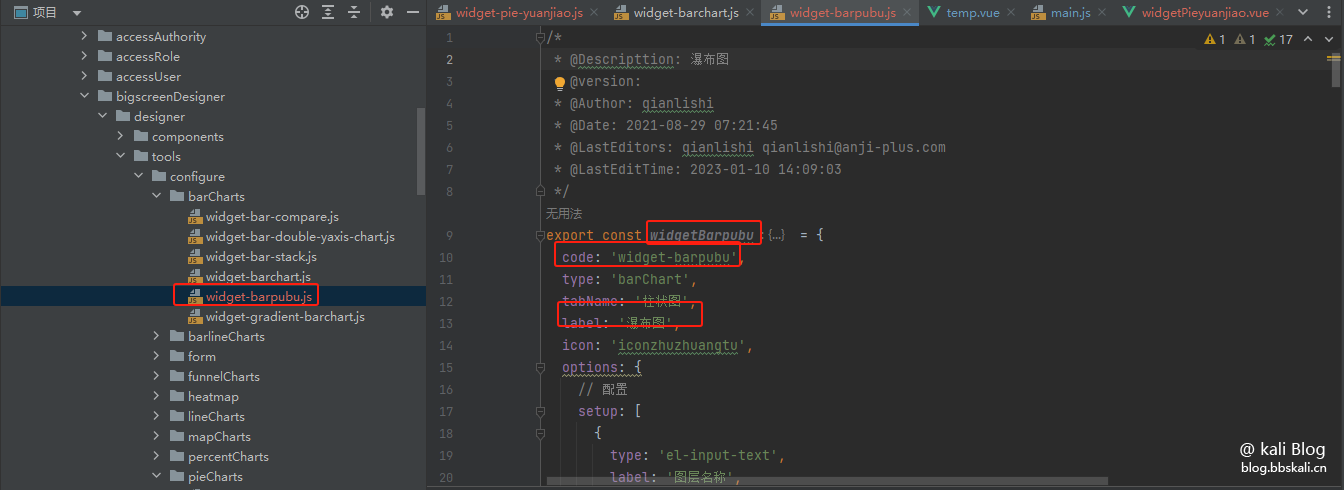
移步到文件夹report-ui\src\views\bigscreenDesigner\designer\tools\configure\barCharts这个里面是所有和柱状图有关的js。找相近的复制一份。
并修改值,主要参数说明:
code 图表id 不能重复
label 柱状图下方的二级标题icon 对应的图标,自行修改。
导入js
打开文件eport\report-ui\src\views\bigscreenDesigner\designer\tools\main.js导入对应的js。

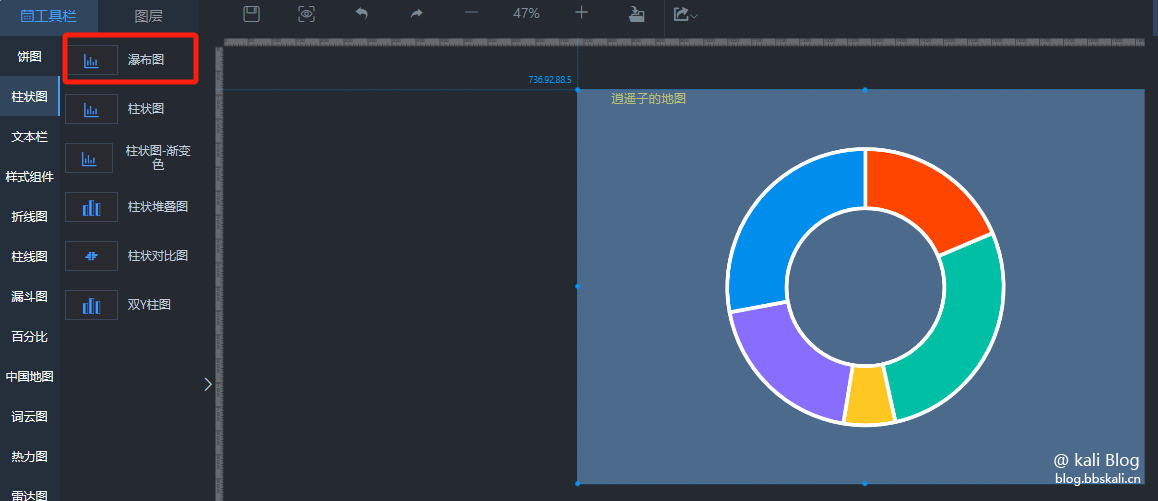
做完上面步骤,我们便可以看见对应的选项了。
修改VUE
接下来,我们需要修改对应的vue文件。这里包含的图表的样式等功能。打开文件位置report\report-ui\src\views\bigscreenDesigner\designer\widget\bar。按刚才复制的文件,复制一份。
并修改name的值。
导入VUE
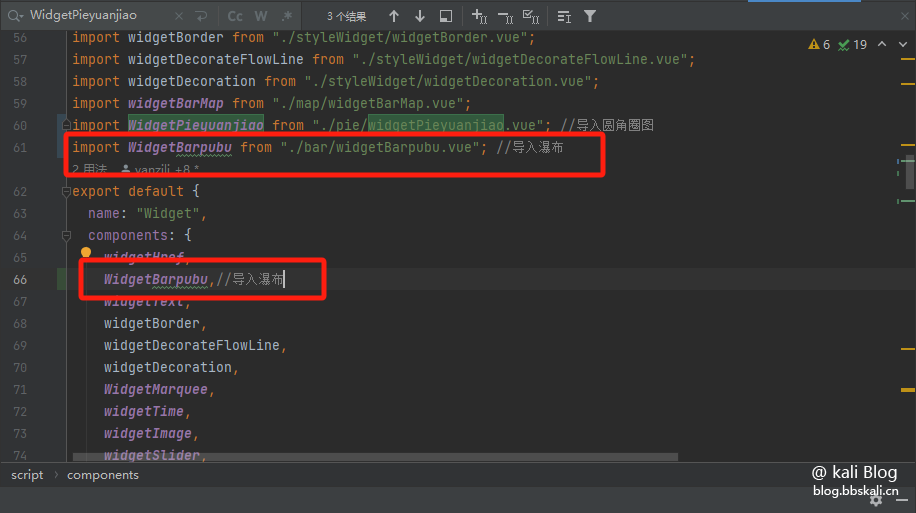
打开文件report\report-ui\src\views\bigscreenDesigner\designer\widget分别在temp和vidget文件中进行导入。
注意,两个文件都要导入。
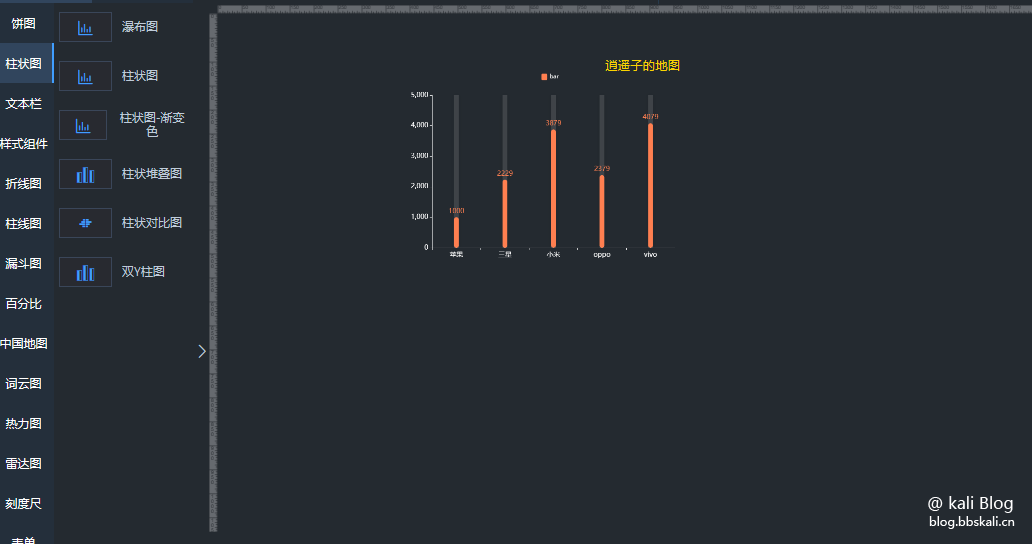
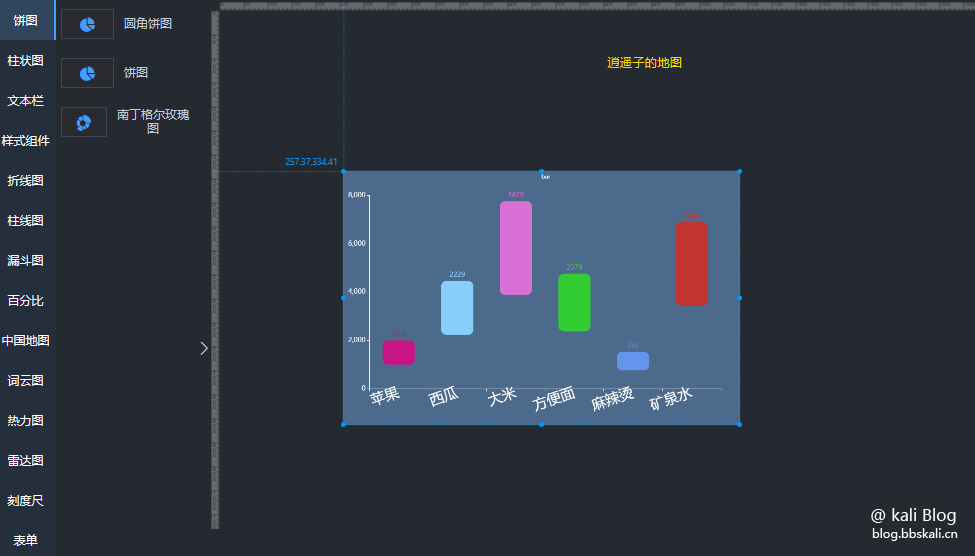
现在,我们将刚才的瀑布图,拖动到工作台你就能看到效果了。
但是,样子还是默认的图,我们需要修改vue中的代码来实现。
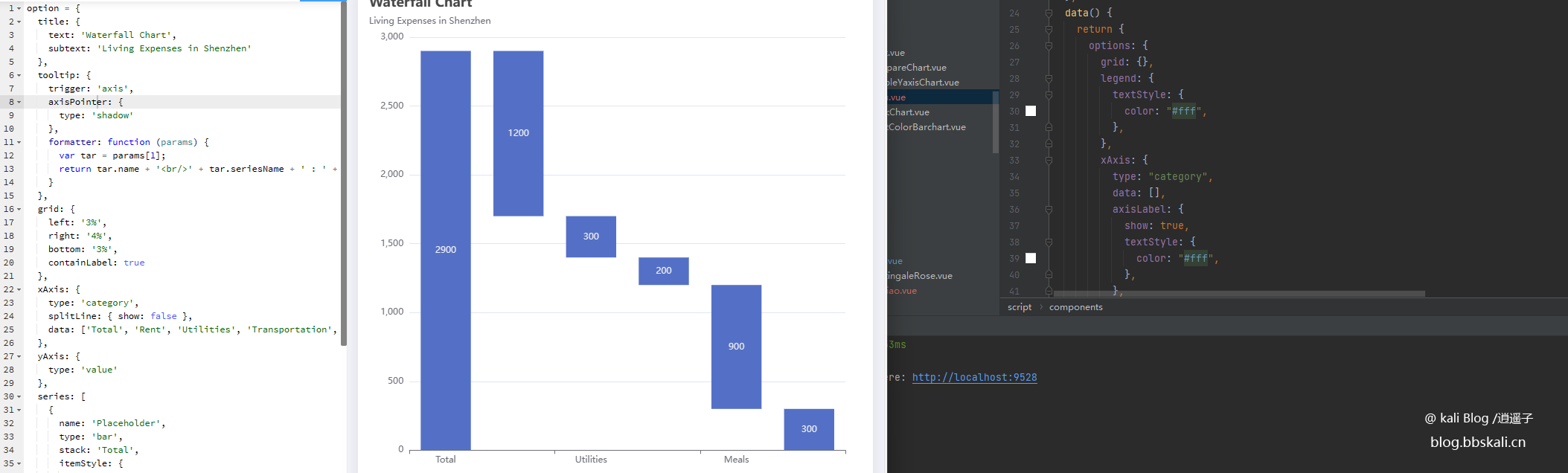
根据官方提供的示例代码,进行修改。
最终效果


1 条评论
请问最后一步怎么修改VUE呀